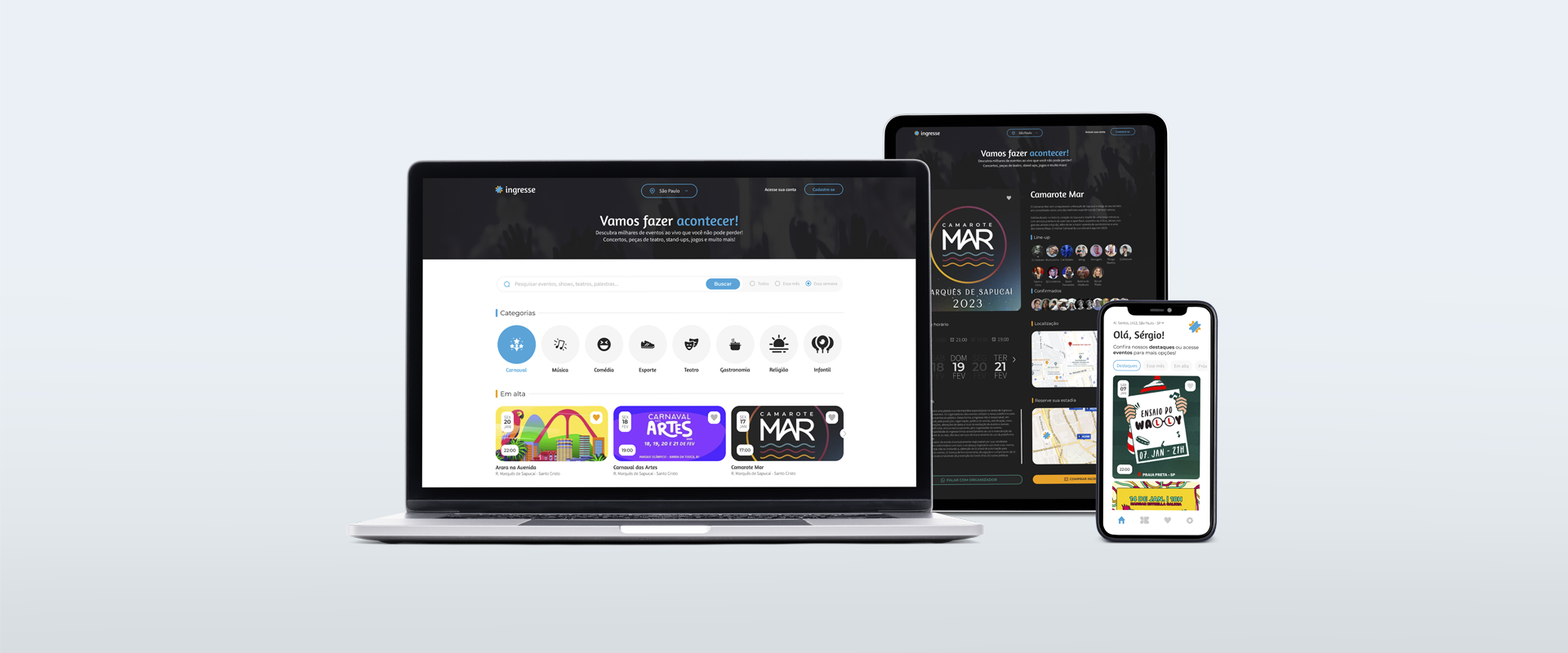
A Ingresse é uma empresa líder no setor de bilheteria eletrônica e está sempre buscando melhorar a experiência do usuário em sua plataforma. Este é um redesign completo do app e website, com o objetivo de identificar pontos de melhoria e propor soluções para tornar a navegação mais fácil, intuitiva além de implementar um visual mais agradável para os usuários, tal como reestruturar parte de sua Arquitetura da Informação.

Visão geral
Introdução
Escopo do projeto
- Reprojetar as interfaces de home e eventos com eventuais variações de conteúdo para o website e aplicativo.
- Definir uma identidade visual sólida e consistente para os componentes, padronizar a tipografia e ajustar a arquitetura da informação.
Tarefas
- Análise competitiva
- Definição de objetivos
- Escolha de critérios
- Levantamento de dados
- Interpretação de dados
- Análise de produto
- Identificação de problemas
- Proposição de soluções
- Definição de melhorias
- Criação de Sketches
- Criação de Wireframes
- Finalização dos Mockups
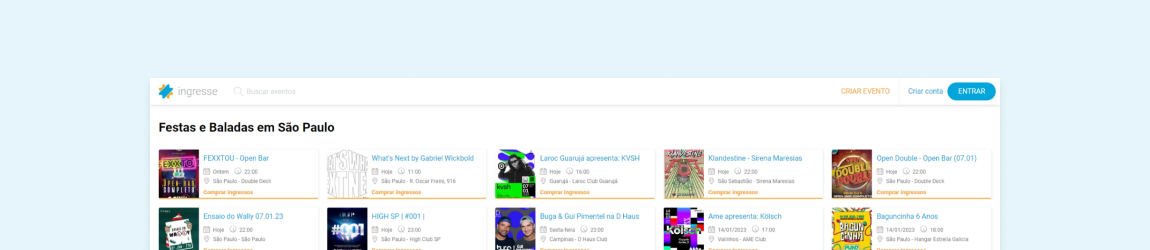
Análise do website

Problema
- Na [Homepage] a //Search Bar// não está muito aparente, e além do usuário não conseguir encontrá-la com facilidade, também não existem filtros para facilitar a busca pelo seu evento;
- Caso o usuário esteja procurando tickets para eventos que ocorrerão próximo a ele, não existe uma função ou filtro que possa auxiliá-lo;
- As categorias e destaques que estão na [Homepage] não demonstram com clareza todos os tipos de eventos oferecidos pela Ingresse, visto que existem variações dentro de cada opção como por ex: Carnaval, Esporte, etc. Isso pode criar uma cenário onde o usuário precisa acessar muito conteúdo que ele não tem interesse até chegar no evento desejado;
- Na [Homepage], a maioria dos banners possuem bastante texto, fazendo com que a leitura do usuário seja interrompida com frequência por conta do efeito de transição automática;
- Visualmente existe uma inconsistência na distribuição de cores no website, gerando também uma hierarquia não muito definida além de não valorizar muito a identidade visual da Ingresse;
- Na tela de [Eventos], os cartão do evento possuem uma aparência inconsistente e nem sempre dão a entender que é um produto da Ingresse.
Solução
- Posicionar o botão <Trocar> próximo ao texto com o nome da cidade e transformá-lo em um ícone que indique algo relacionado a alteração, como talvez um ícone de (lápis) que já é bem difundido e compreendido pra tal função.
- Simplificar os banners, aumentar e adaptar a tipografia e suas dimensões, considerando que smartphones e tablets são utilizados na posição vertical na maioria das vezes;
- Remover a tela [Buscar] e incluir a //Search Bar// na tela [Eventos];
Oferecer filtros que possibilitem uma pesquisa de eventos até um certo raio de distância de sua localização desejada e opção para ordenar os eventos por distância; - Aplicar a regra 60-30-10 sempre que possível para que se seja definido uma identidade visual consistente, e com isso também criar uma hierarquia onde as informações mais importantes estarão em destaque;
- Separar a tela [Eventos] da [Homepage], criando então uma tela inicial com menos informações e apenas com botões, eventos e banners estratégicos;
- Incluir a distância entre a localização atual ou escolhida pelo usuário e o evento junto a cada card ou descrição.
- Substituir o botão de <Buscar Eventos> junto com sua descrição acima por recomendações personalizadas para cada usuário;
- Atualizar os ícones e incluir imagens que estejam de acordo com a função de cada tela;
- Incluir no overlay após acessar o botão <Ver Todos> algumas categorias e filtros para facilitar a pesquisa;
- Disponibilizar uma [Home] com as categorias mais populares disponíveis e com fácil acesso.
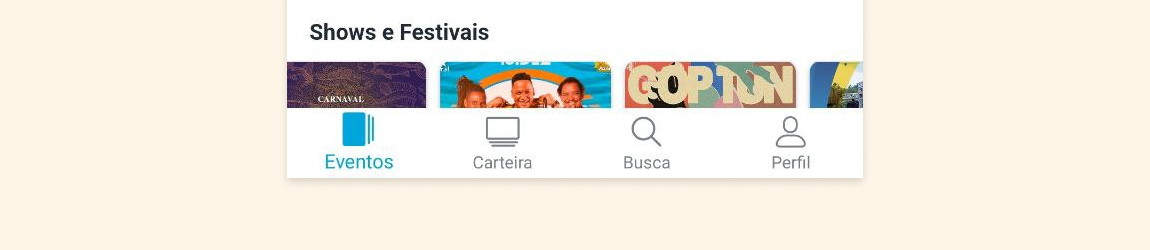
Análise do aplicativo

Problema
- Na tela [Eventos], o botão <Trocar> que está localizado no canto superior direito não deixa muito claro sua função até ele que seja utilizado;
- Na tela [Eventos], dependendo da resolução e tamanho do dispositivo, alguns banners de anúncio ficam levemente ilegíveis, e como a maioria deles possuem bastante texto, a leitura do usuário também acaba sendo interrompida com frequência por conta do efeito de transição automática;
- A tela [Buscar] se encontra um pouco vazia sem muitas informações além da //Search Bar// até que sejam feitas as primeiras pesquisas;
- Caso o usuário esteja procurando tickets para eventos que ocorrerão próximo a ele, não existe uma função ou filtro que possa auxiliá-lo;
- Visualmente existe uma inconsistência na distribuição de cores no aplicativo, gerando também uma hierarquia não muito definida além de não valorizar muito a identidade visual da Ingresse;
- Por possuir muitas imagens, a tela [Eventos] pode demorar um pouco para ser carregada por completo em alguns dispositivos;
- Na tela [Eventos], a falta da existência de uma indicação sobre a localização do evento antes do usuário acessá-lo, pode criar situações da qual o evento se encontra em uma zona onde o usuário não tem interesse ou está disposto para ir;
- O botão de <Buscar Eventos> na tela de [Carteira] não está necessariamente cumprindo o papel descrito de auxiliar o usuário a encontrar o evento certo para ele;
- Os ícones na {Barra de Navegação} podem confundir alguns usuários por não terem um visual muito fidedigno com sua funcionalidade;
- O overlay após acessar o botão <Ver Todos> pode causar confusão em alguns usuários, já que ela não disponibiliza nenhum tipo de filtro para o usuário;
- Na tela [Eventos], dependendo da categoria que o usuário está buscando, ele precisa scrollar bastante até chegar na desejada.
Solução
- Inserir filtros de localização, casas de show e categorias na //Search Bar//, além de reposicioná-la;
- Incluir opções para filtrar e ordenar os shows por distância na //Search Bar// e incluir na [Homepage] um botão de <Próximos a mim>;
- Aprimorar categorias e criar uma hierarquia onde existem subcategorias para cada evento, mantendo assim a database de eventos mais organizada, além de incluir uma forma para que o usuário possa acessar qualquer categoria direto pela [Homepage];
- Aumentar o tempo de transição entre os banners, indicar a posição deles através de uma transição por slide ao invés de fade e também habilitar o drag no carousel como um adicional;
- Aplicar a regra 60-30-10 sempre que possível para que se seja definido uma identidade visual consistente, e com isso também criar uma hierarquia onde as informações mais importantes estarão em destaque;
- Aprimorar a UI dos cartões e criar componentes que se mantenham consistentes por todo o website.
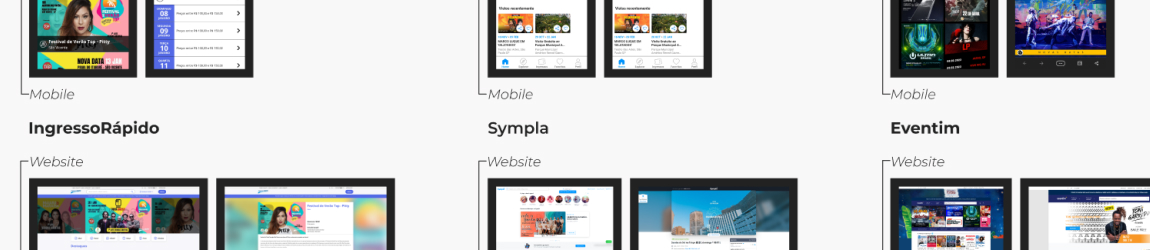
Análise competitiva
Além da análise feita no produto já existente, foi realizada uma análise e pesquisa competitiva comparando funcionalidades e design de produto. A pesquisa foi conduzida para identificar as principais tendências e como os competidores se comparam entre si em termos de usabilidade e recursos.

Sketching
Os sketches abaixo foram criados a partir dos levantamentos realizados na análise competitiva e de produto. Após filtrar as informações e inúmeras experimentações de layout, finalizei a etapa com as telas abaixo para a home do aplicativo e tela de eventos, bem como à página para a home do site e página de eventos. Esses sketches foram fundamentais para o desenvolvimento do projeto, pois forneceram a base visual para a criação do layout final.

Wireframes
O desenvolvimento dos wireframes teve como objetivo aperfeiçoar e consolidar as ideias que foram concebidas nos sketches e aproximar o layout do visual final antes de começar a criação dos mockups.

A criação dos wireframes me possibilitou explorar e experimentar diferentes layouts, arquitetura da informação (IA) e elementos de interface, prezando por definir uma hierarquia e o balanço da página, garantindo que os elementos mais importantes estivessem em destaque e o layout fosse visualmente agradável.

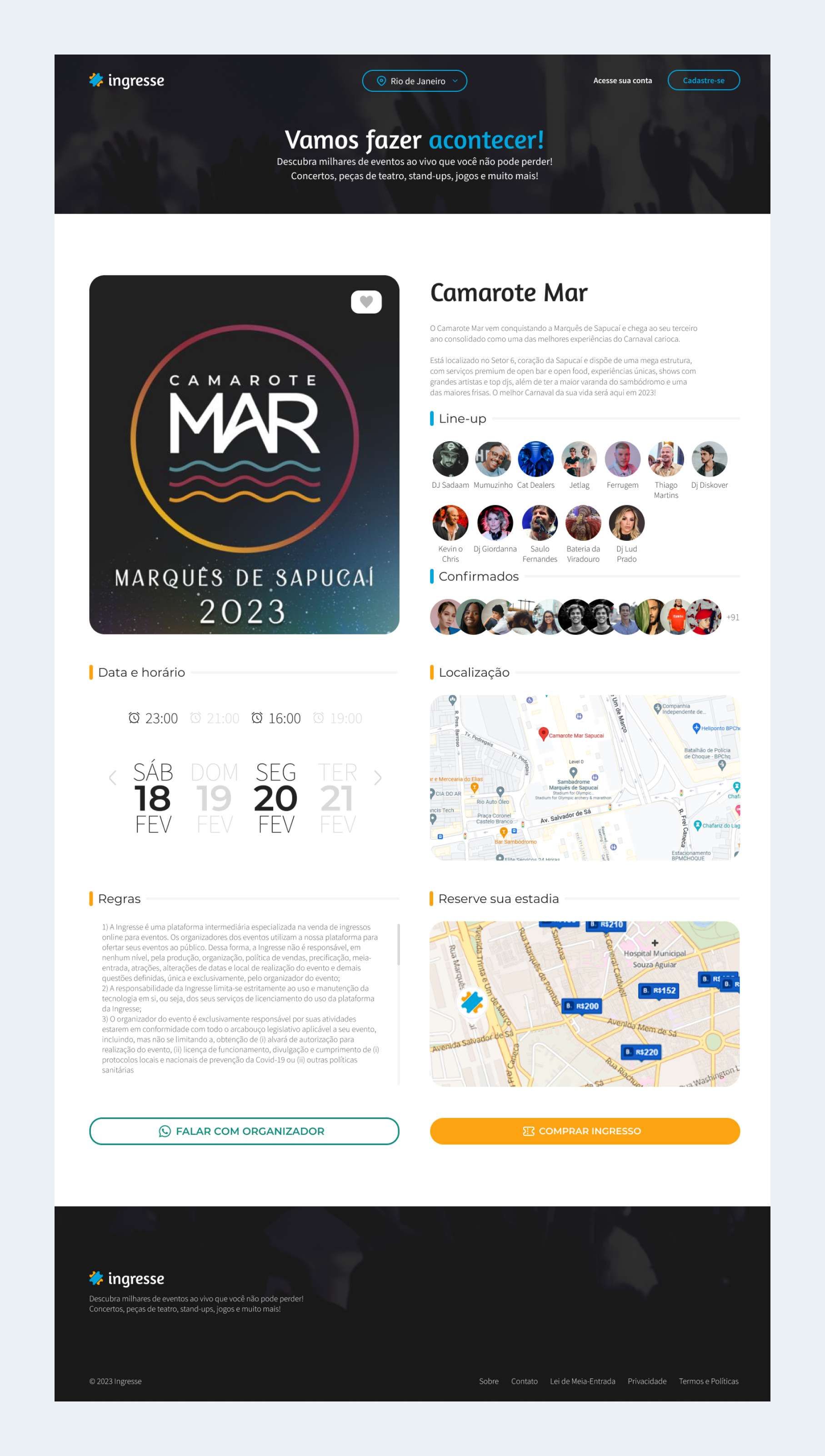
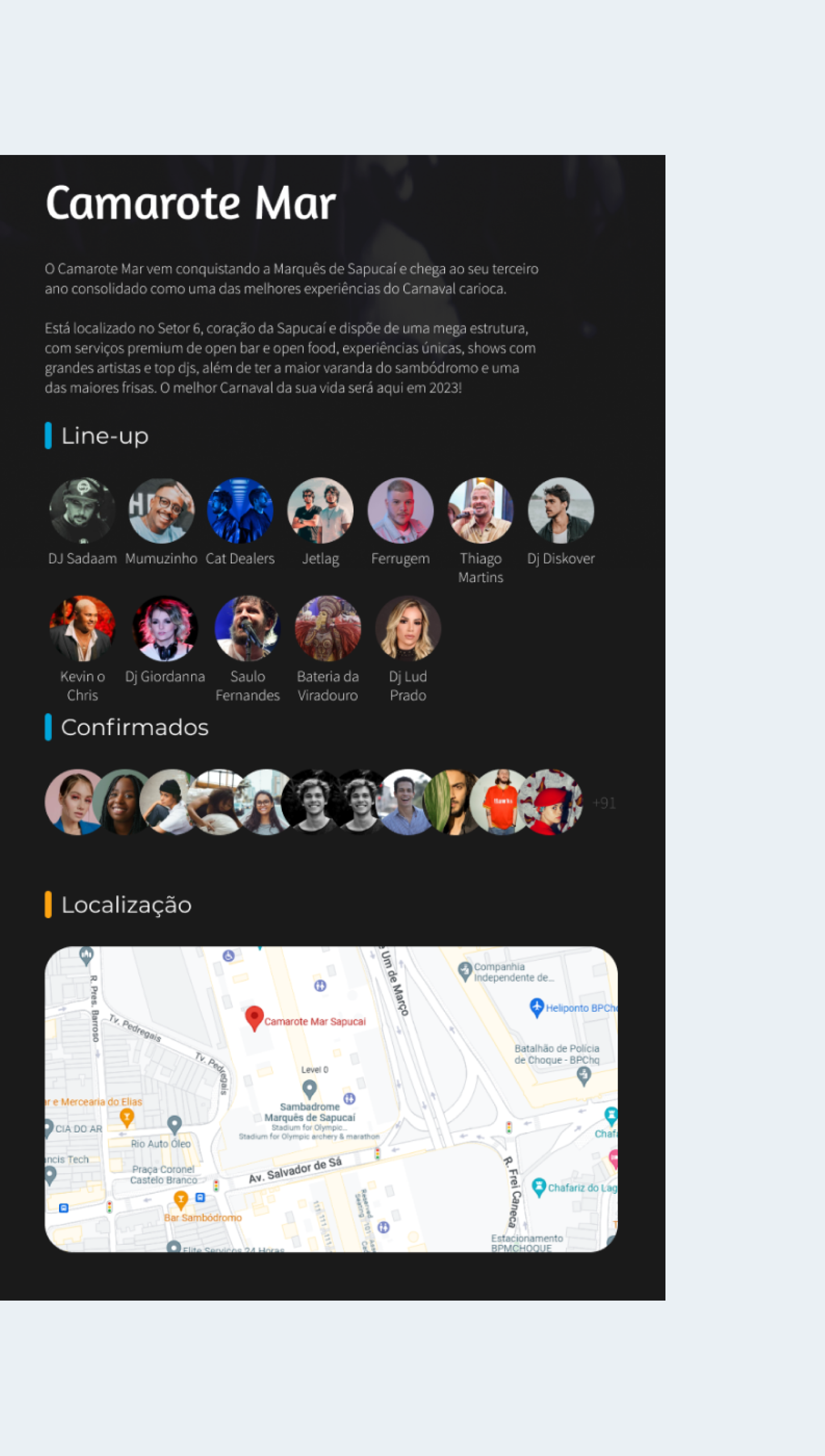
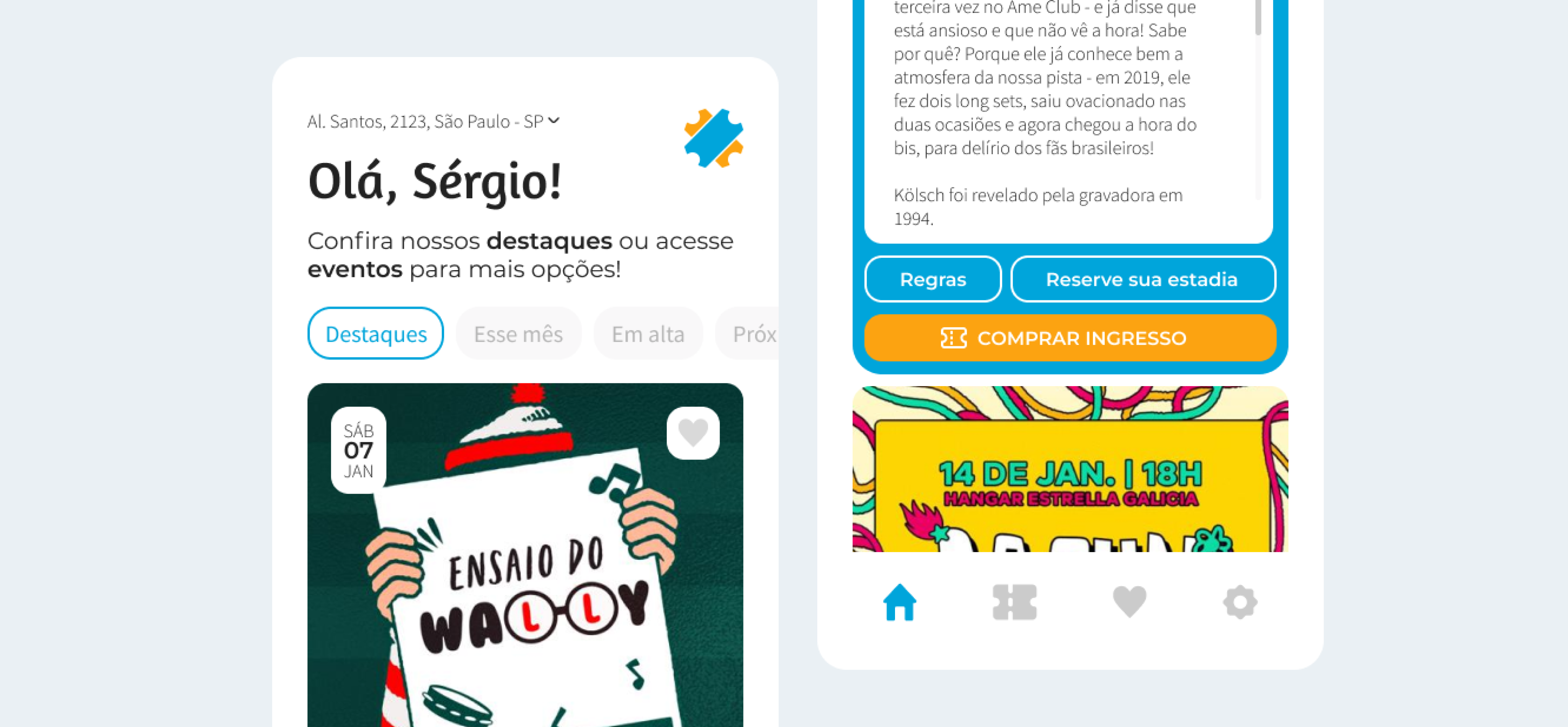
Mockups
Nesse etapa os wireframes foram refinados, algumas alterações novamente na hierarquia visual do website foram aplicadas para que o destaque se mantivesse nas imagens promocionais dos eventos, e o layout finalizado. O método de categorização escolhido foi o de criação de uma categoria + subcategoria para cada evento, permitindo que os usuários encontrem facilmente o que procuram sem se sentirem sobrecarregados com informações desnecessárias e banners promocionais em sua tela.





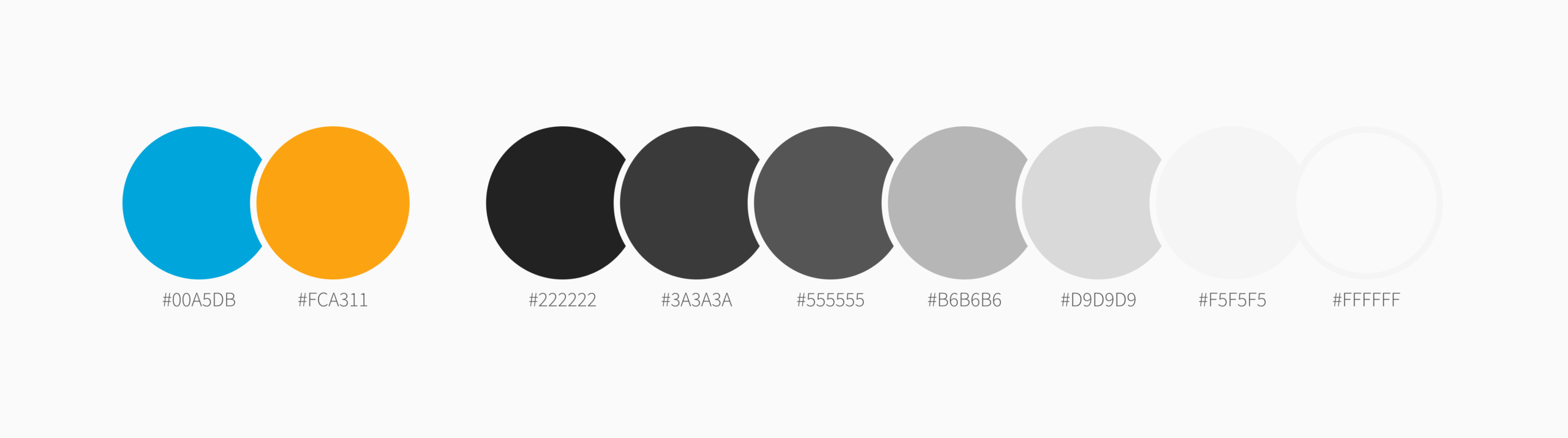
Style Guide
Exemplifico aqui alguns componentes que foram definidos no Style Guide com base nas alterações realizadas durante o redesign do projeto. Ele fornece diretrizes claras para garantir que a imagem da Ingresse passe a ser transmitidas de forma consistente em diferentes plataformas e formatos.
Cores

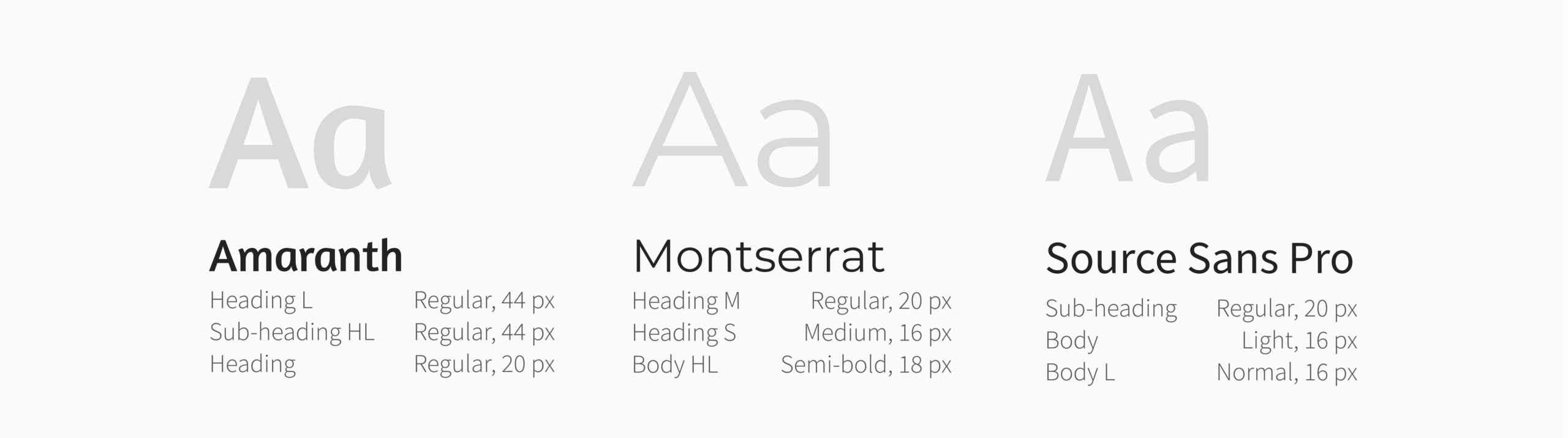
Tipografia

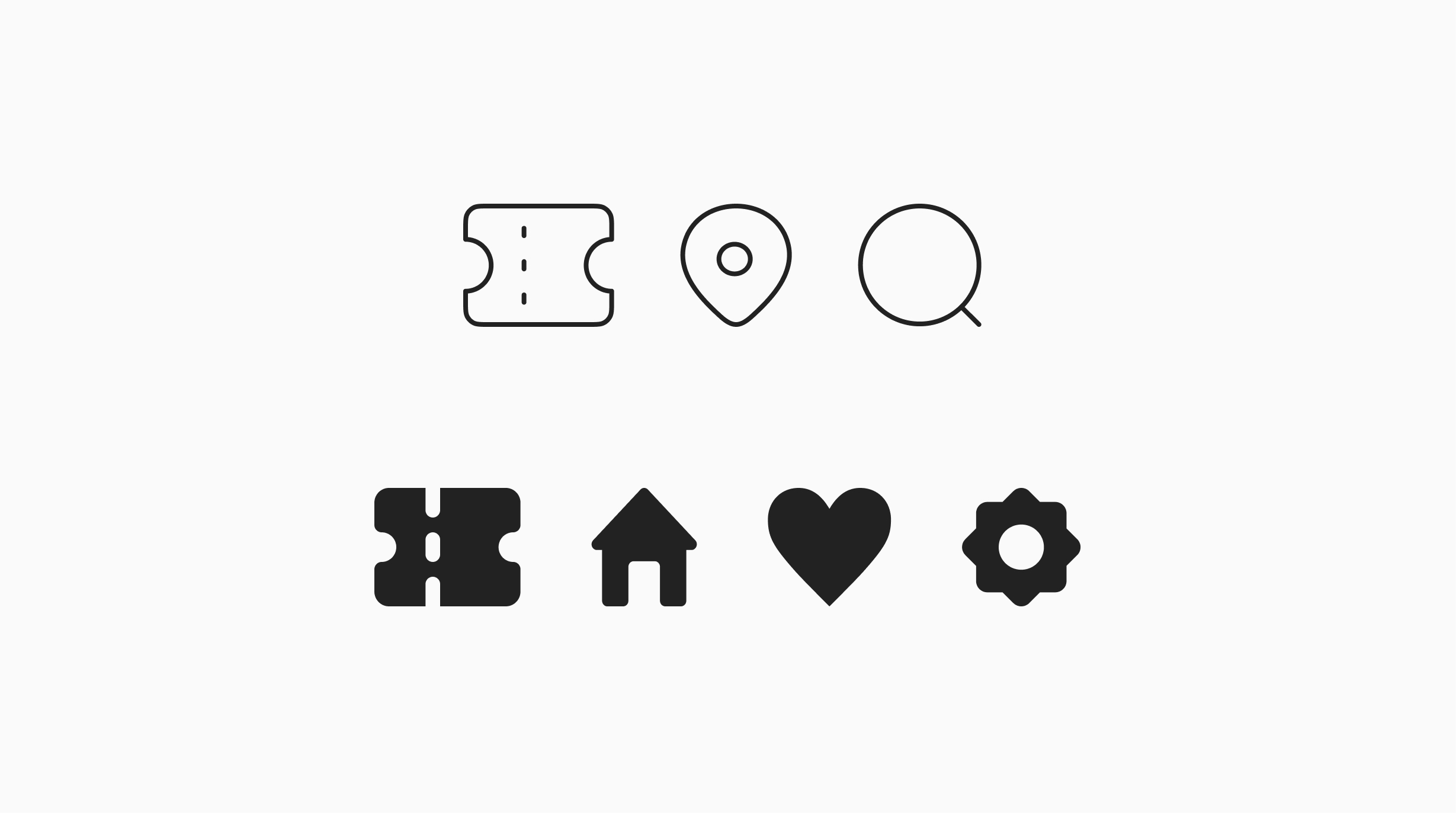
Iconografia

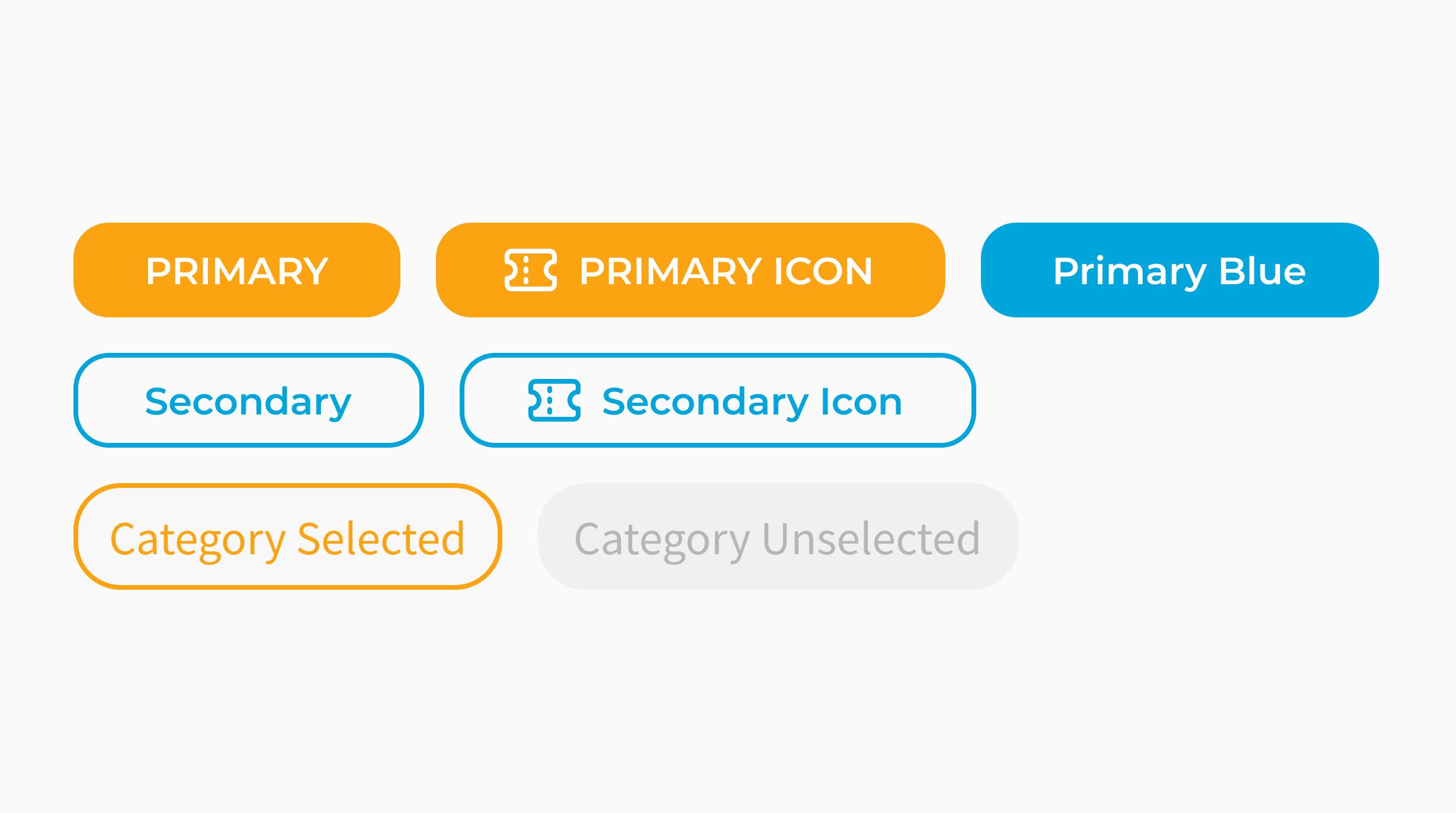
Botões

Ferramentas
Figma
- Sketching
- Wireframing
- Low-fidelity prototype
- Hi-fidelity prototype
- Mockups
Adobe Photoshop
- Tratamento de imagem
Adobe Illustrator
- Vetorização
Notion
- Gestão de pesquisa
- Gerenciamento de tarefas
- UX Writing
Muito obrigado!
Qualquer feedback ou oportunidade de colaboração será muito bem-vindo.
Não hesite em entrar em contato caso acredite que eu possa colaborar de alguma forma em seus projetos.
Até breve!